Page 1 of 1
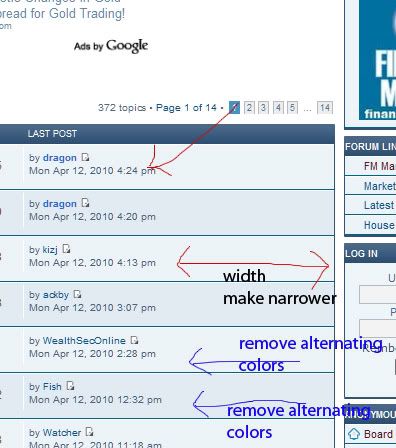
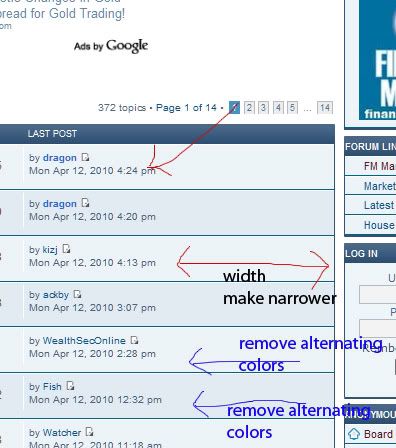
last post column q: make narrower, center, color change
Posted: 12 Apr 2010, 14:03
by dragon

how to:
1.remove that space after the last poster, make it narrower?
2.remove those alternating colors of prosilver (light blue, blue, light blue, blue). can't seem to find the code for this one.
3. increase font size of poster, and date/info of last post (as seen in arrow)
4. and center the word LAST POST in the header.
Re: last post column q: make narrower, center, color change
Posted: 12 Apr 2010, 14:54
by Steve
1.remove that space after the last poster, make it narrower?
suggest leaving as is ,for smaller screen users.
but open styles/your style/theme/conent.css
find:
Code: Select all
dd.lastpost {
width: 25%;
font-size: 1.1em;
}
change width: 25%
2.remove those alternating colors of prosilver (light blue, blue, light blue, blue). can't seem to find the code for this one.
this section in styles/your style/theme/colours.css
Code: Select all
--------------------------------------------------------------
Colours and backgrounds for content.css
-------------------------------------------------------------- */
ul.forums {
background-color: #eef5f9;
background-image: url("{T_THEME_PATH}/images/gradient.gif");
}
ul.topiclist li {
color: #4C5D77;
}
ul.topiclist dd {
border-left-color: #FFFFFF;
}
.rtl ul.topiclist dd {
border-right-color: #fff;
border-left-color: transparent;
}
ul.topiclist li.row dt a.subforum.read {
background-image: url("{IMG_SUBFORUM_READ_SRC}");
}
ul.topiclist li.row dt a.subforum.unread {
background-image: url("{IMG_SUBFORUM_UNREAD_SRC}");
}
li.row {
border-top-color: #FFFFFF;
border-bottom-color: #00608F;
}
li.row strong {
color: #000000;
}
li.row:hover {
background-color: #F6F4D0;
}
li.row:hover dd {
border-left-color: #CCCCCC;
}
.rtl li.row:hover dd {
border-right-color: #CCCCCC;
border-left-color: transparent;
}
li.header dt, li.header dd {
color: #FFFFFF;
}
3. increase font size of poster, and date/info of last post (as seen in arrow)
open styles/your style/theme/conent.css
Code: Select all
dd.lastpost {
width: 25%;
font-size: 1.1em;
}
change fontsize:1.1em; to font-size: 1.2em; or summit
4. and center the word LAST POST in the header.
same file content.css
find:
Code: Select all
dd.lastpost span, ul.topiclist dd.searchby span, ul.topiclist dd.info span, ul.topiclist dd.time span, dd.redirect span, dd.moderation span {
display: block;
padding-left: 5px;
}
add text-align: center; try them just play about and see what you can achieve
Re: last post column q: make narrower, center, color change
Posted: 12 Apr 2010, 16:24
by dragon
#1. changing width to 35% bloated the column, changing it to 15% or 20 sort of didnt have any desired effect. so i changed it back to 25%.
#2. (leaving this for tomorrow)
#3. okay. done. successful, thanks!
#4. okay done. centered. i honestly thought doing this CENTER change for number four would also CENTER the whole header fields like the word FORUM in the first column. but it did not. how to do this
*whatever does .dd stand for anyway
Re: last post column q: make narrower, center, color change
Posted: 13 Apr 2010, 15:27
by dragon
bump. help please
Re: last post column q: make narrower, center, color change
Posted: 13 Apr 2010, 16:09
by Steve
1.
open your styles/themes/content.css
find:
Code: Select all
ul.topiclist dt {
display: block;
float: left;
width: 50%;
replace with:
Code: Select all
ul.topiclist dt {
display: block;
float: left;
width: 60%;
find:
replace with:
your text is centered?
centered.PNG
4.
if you dont want the topic author ,date etc centered undo the css edit
open your style/template/forumlist_body.html
find:
Code: Select all
<dd class="lastpost"><span>{L_LAST_POST}</span></dd>
replace with:
Code: Select all
<dd class="lastpost" style="text-align: center;"><span>{L_LAST_POST}</span></dd>
cen.PNG
you will have todo this to the viewforum_body.html as well
Re: last post column q: make narrower, center, color change
Posted: 13 Apr 2010, 17:23
by dragon
done thanks. i purposely made it center to have a different look from the usual prosilver.
amazing. how do you know all these? it seems topiclist and dd lastpost should have a sum of 75%, if not, one would overlap with the other. so i did dd lastpost 20%, and topiclist 55% and it came out allright in both browsers
will try the color change tomorrow
Re: last post column q: make narrower, center, color change
Posted: 19 Apr 2010, 16:21
by dragon
for my #3 query, i cant seem to change the alternating topic row colors
Steve© » 12 Apr 2010, 14:54 wrote:
2.remove those alternating colors of prosilver (light blue, blue, light blue, blue). can't seem to find the code for this one.
this section in styles/your style/theme/colours.css
Code: Select all
--------------------------------------------------------------
Colours and backgrounds for content.css
-------------------------------------------------------------- */
ul.forums {
background-color: #eef5f9;
background-image: url("{T_THEME_PATH}/images/gradient.gif");
}
ul.topiclist li {
color: #4C5D77;
}
ul.topiclist dd {
border-left-color: #FFFFFF;
}
.rtl ul.topiclist dd {
border-right-color: #fff;
border-left-color: transparent;
}
ul.topiclist li.row dt a.subforum.read {
background-image: url("{IMG_SUBFORUM_READ_SRC}");
}
ul.topiclist li.row dt a.subforum.unread {
background-image: url("{IMG_SUBFORUM_UNREAD_SRC}");
}
li.row {
border-top-color: #FFFFFF;
border-bottom-color: #00608F;
}
li.row strong {
color: #000000;
}
li.row:hover {
background-color: #F6F4D0;
}
li.row:hover dd {
border-left-color: #CCCCCC;
}
.rtl li.row:hover dd {
border-right-color: #CCCCCC;
border-left-color: transparent;
}
li.header dt, li.header dd {
color: #FFFFFF;
}
; try them just play about and see what you can achieve
Re: last post column q: make narrower, center, color change
Posted: 19 Apr 2010, 16:41
by dragon
found it!
its in bg1 bg2 etc
.post:target h3 a {
color: #000000;
}
.bg1 { background-color: #ECF3F7; }
.bg2 { background-color: #f5f7fa; }
.bg3 { background-color: #cadceb; }
.bg4 { background-color: #E0EAF4; }
.ucprowbg {
background-color: #DCDEE2;