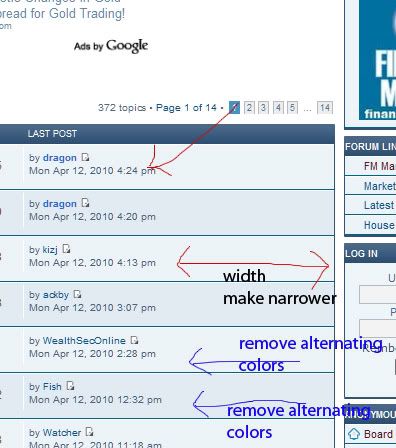
1.remove that space after the last poster, make it narrower?
suggest leaving as is ,for smaller screen users.
but open styles/your style/theme/conent.css
find:
Code: Select all
dd.lastpost {
width: 25%;
font-size: 1.1em;
}
change width: 25%
2.remove those alternating colors of prosilver (light blue, blue, light blue, blue). can't seem to find the code for this one.
this section in styles/your style/theme/colours.css
Code: Select all
--------------------------------------------------------------
Colours and backgrounds for content.css
-------------------------------------------------------------- */
ul.forums {
background-color: #eef5f9;
background-image: url("{T_THEME_PATH}/images/gradient.gif");
}
ul.topiclist li {
color: #4C5D77;
}
ul.topiclist dd {
border-left-color: #FFFFFF;
}
.rtl ul.topiclist dd {
border-right-color: #fff;
border-left-color: transparent;
}
ul.topiclist li.row dt a.subforum.read {
background-image: url("{IMG_SUBFORUM_READ_SRC}");
}
ul.topiclist li.row dt a.subforum.unread {
background-image: url("{IMG_SUBFORUM_UNREAD_SRC}");
}
li.row {
border-top-color: #FFFFFF;
border-bottom-color: #00608F;
}
li.row strong {
color: #000000;
}
li.row:hover {
background-color: #F6F4D0;
}
li.row:hover dd {
border-left-color: #CCCCCC;
}
.rtl li.row:hover dd {
border-right-color: #CCCCCC;
border-left-color: transparent;
}
li.header dt, li.header dd {
color: #FFFFFF;
}
3. increase font size of poster, and date/info of last post (as seen in arrow)
open styles/your style/theme/conent.css
Code: Select all
dd.lastpost {
width: 25%;
font-size: 1.1em;
}
change fontsize:1.1em; to font-size: 1.2em; or summit
4. and center the word LAST POST in the header.
same file content.css
find:
Code: Select all
dd.lastpost span, ul.topiclist dd.searchby span, ul.topiclist dd.info span, ul.topiclist dd.time span, dd.redirect span, dd.moderation span {
display: block;
padding-left: 5px;
}
add text-align: center; try them just play about and see what you can achieve